これは壮大なサーガの始まりなのだよ
や、買う前からラズパイ買ったところで何やればいいんだろと思っていた。買った今も漠然としています。なんとなく考えてるのは、他のデバイス、そうだなー、スピーカー/マイクを繋げて自作ツール作ろうかな。USBやBTではなくGPIOで繋げたい。アナログというか電子工作というか、そのあたり死ぬほど弱いので。はんだごて持ってたけど捨ててしまったみたいだから買わないと。引っ越しを繰り返す民は物持ちが悪い。
SDカードリーダーが無かった
本体と電源アダプタとSDカードとHDMIケーブルが一体になったセットを買ったのだけど、SDカードリーダーを持っていなかった(捨てていた)ので速攻でamazonさんに頼む。780円?だかで問題なくOS焼けた。

OSを焼く。そして女子高生を拾う。
SDカードリーダーが来るまで、ラズパイの公式サイトでイメージファイルをダウンロードしまくっていたのだが、そんなしょうもないことしなくてもツールから一瞬で焼くことが出来た。
https://www.raspberrypi.org/downloads/
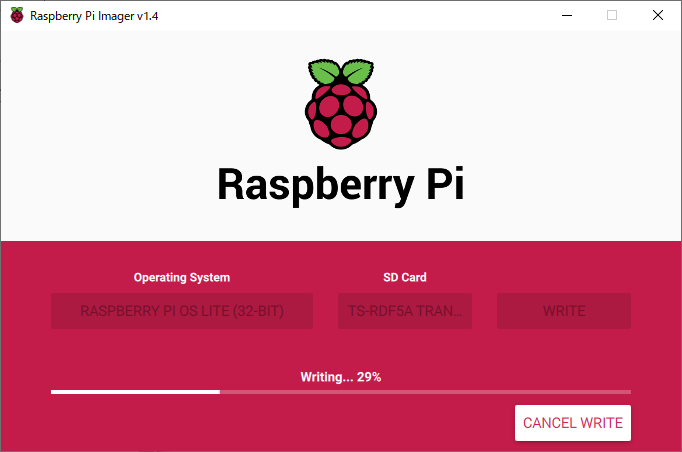
上のRaspberry Pi Imagerをダウンロードしてインストール。起動するとシンプルなGUIがあり、OSを選択、SD(マウントドライブ)を選択、焼く。これだけ。

画面とか有線LANとかめんどくさい
これも調べたのだが、電源供給以外のケーブルは必要なかった。詳しくは下記のサイトでまとまっています。(あと、そもそも有線LANはついてません。キーボートとかめんどくさい、の誤りです)
超ミニサイズコンピュータRaspberry PiをインストールしてWi-Fiでリモート接続してみる。
補足するなら、下記くらいかな。
- wlanとsshのファイルは、OSを焼いたあとのSD(マウントドライブ)のルートに配置する
- 紹介されているwpa_supplicant.confの自動生成サイトでは、SSID/Passphraseを入力した後に"追加"を押してから作成ボタンを押すこと
SDぶっ刺して電源入れたら無線LANに繋がりました。試したのですがSSIDをステルスにすると接続できませんでした。おま環?
まあとりあえず
デフォのユーザ(pi)で証明書なしで入る感じのガバガバさ加減が嫌なので、ユーザの新規作成、piのグループを新規ユーザに追加、/home/piのファイルを全て新規ユーザのhomeにコピー、固定IP、鍵ファイルの作成、パスワードログオンを拒否などを設定。下は参考例。
/etc/dhcpcd.conf
#行の一番最後に追加
interface wlan0
static ip_address=192.168.0.11/24
static routers=192.168.0.254
static domain_name_servers=192.168.0.254/etc/ssh/sshd_config
...
# To disable tunneled clear text passwords, change to no here!
PasswordAuthentication no #アンコメントしてnoに変更
#PermitEmptyPasswords no
...ぶおーーーん!!!!!マジかよ糞箱買ってくる。
電源アダプタを使ってましたが、不要になった電子タバコのミニUSBケーブルがあったので使ってみた。stressコマンドでCPUに負荷かけてみましたが問題ないみたい。ヒートシンクもやんわりと暖かくなった程度。

今日はこんな感じで。