前回のあらすじ
Env
Windows 10, .net 5.0.100, Visual Studio Code(諸事情でVisual Studio使わずにCode縛りしてます)
Markdig
適当にasp.net mvcのプロジェクトを作成。MdTestAspとした。
NugetでGet。versionは最新のものにした。
MdTestAsp.csproj
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net5.0</TargetFramework>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Markdig" Version="0.22.1"/>
</ItemGroup>
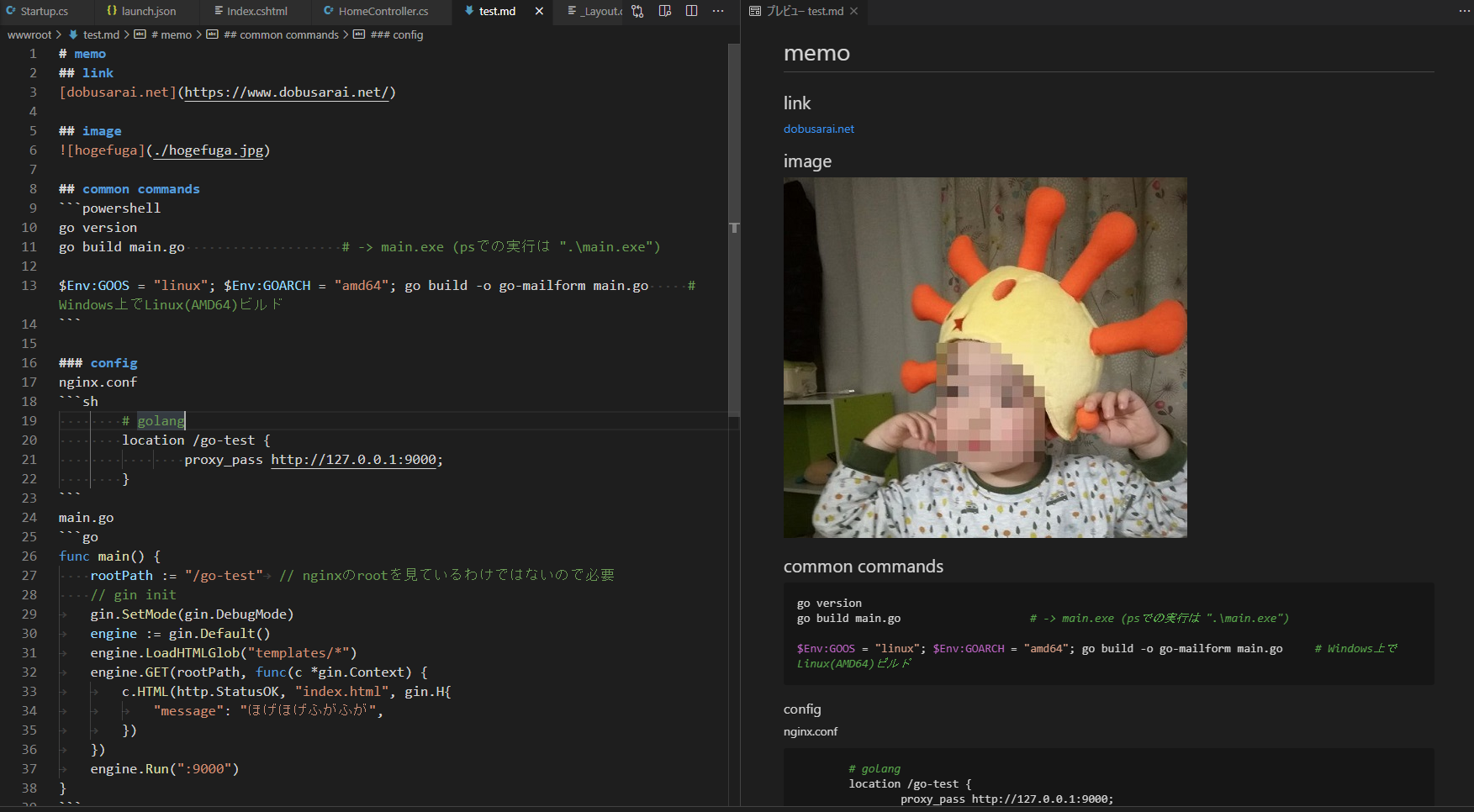
</Project>用意したmarkdownは……。ってpre-codeがネストすると上手く貼れない。面倒なので画像で。test.mdの名前で画像とともにwwwrootディレクトリに配置。

mvcの雛形からイジるのはControlaとViewのみ。localでhttpsダルいから止めたりしてるけど別の話なのでここでは書かない。
Controllers/HomeController.cs ※ 面倒なのでmdファイル読みは絶対パスで指定した。
//...省略
using Markdig;
//...省略
public IActionResult Index()
{
var fileData = System.IO.File.ReadAllText(@"E:\gitwork\MdTestAsp\wwwroot\test.md");
ViewData["contents"] = Markdown.ToHtml(fileData);
return View();
}
//...省略Views/Home/Index.cshtml ※ Html.Rawでタグをエスケープしない
@{
ViewData["Title"] = "Home Page";
}
<div>
@Html.Raw(ViewData["contents"])
</div>Views/Shared/_Layout.cshtml ※ head, header, footerとかの場所. このblogのsourceからprism部分のcssとjs抜いてきて貼っただけ
<!--</head>の直上に追加-->
<link rel='stylesheet' id='prism-css-0-css' href='https://cdnjs.cloudflare.com/ajax/libs/prism/1.15.0/themes/prism-okaidia.min.css?ver=1.15.0' type='text/css' media='all' />
<link rel='stylesheet' id='prism-css-1-css' href='https://cdnjs.cloudflare.com/ajax/libs/prism/1.15.0/plugins/line-numbers/prism-line-numbers.min.css?ver=1.15.0' type='text/css' media='all' />
<!--...省略-->
<!--</body>の直上に追加-->
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/prism/1.15.0/components/prism-core.min.js?ver=1.15.0' id='prism-js-0-js'></script>
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/prism/1.15.0/prism.min.js?ver=1.15.0' id='prism-js-1-js'></script>
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/prism/1.15.0/plugins/line-numbers/prism-line-numbers.min.js?ver=1.15.0' id='prism-js-2-js'></script>
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/prism/1.15.0/plugins/autoloader/prism-autoloader.min.js?ver=1.15.0' id='prism-js-3-js'></script>
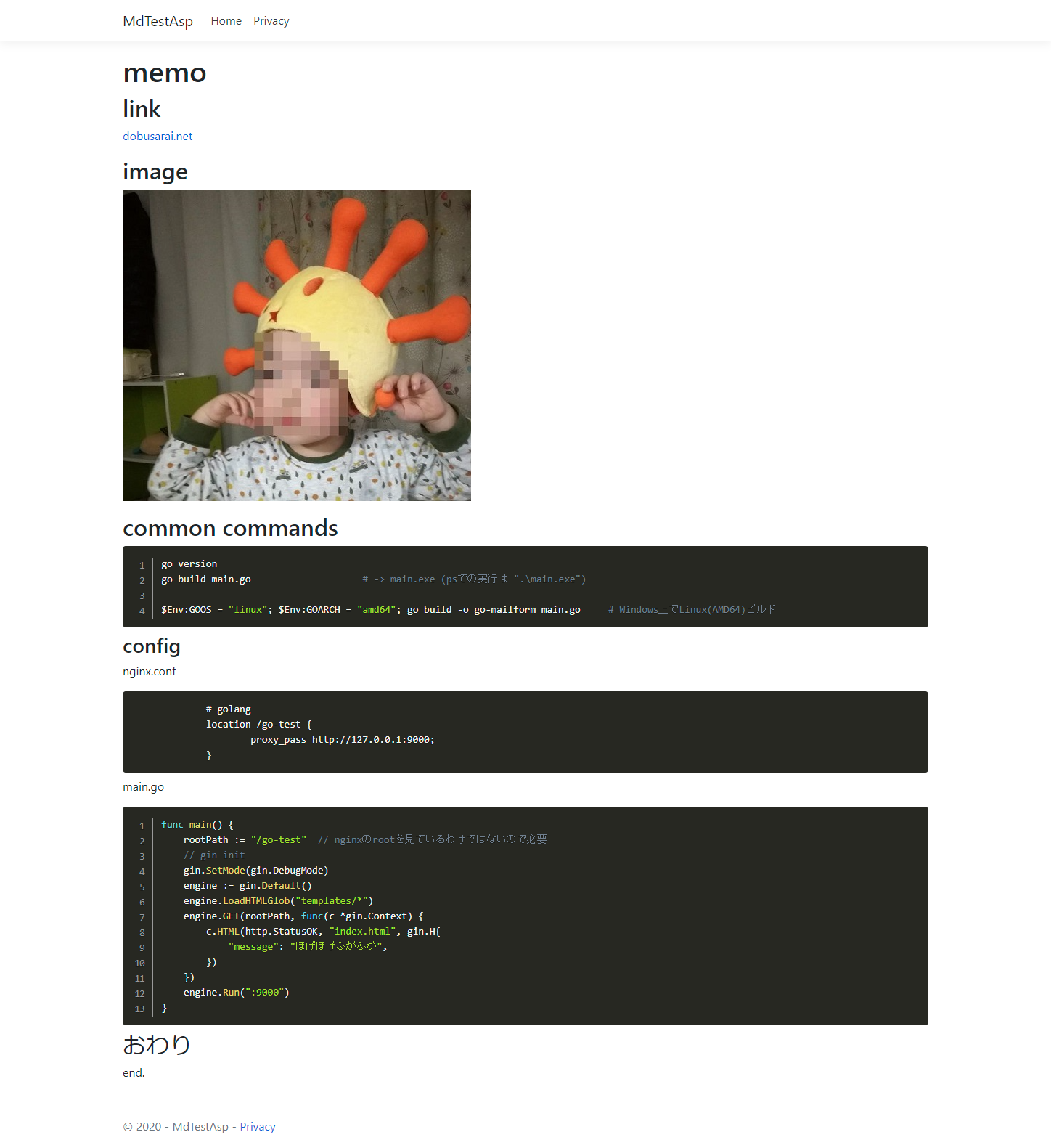
<script id="auto_loader_config_scripts"> Prism.plugins.autoloader.languages_path = "https://cdnjs.cloudflare.com/ajax/libs/prism/1.15.0/components/"; </script> <script id="module-prism-line-number"> (function($) { $(function() { $("code").each(function() { var parent_div = $(this).parent("pre"); var pre_css = $(this).attr("class"); if (typeof pre_css !== "undefined" && -1 !== pre_css.indexOf("language-")) { parent_div.addClass("line-numbers"); } }); }); })(jQuery); </script>結果

おおおおおおおおおおおおおおおおおおおおお!!!!!!!!!!1111111111111111111
やっべ、マジで自前でblogシステム作りたくなってきた。次はgoかphpか。markdown->htmlに良さげなものがあれば。や、このMarkdigより良いものは無い気がしてきたぞ。